Before You Go Live: Why Website Staging Matters
Going live with a website is like a new show opening at the theatre: you’ll want a dress rehearsal before making the grand debut. Luckily, staging offers a kind of backstage area where you can test out what works and what doesn’t, experiment with new ideas, and iron out any problems. That way, you can be sure of polished performance when stepping out in front of that audience.

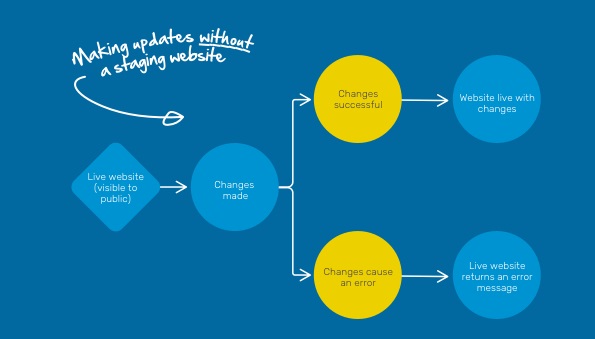
Imagine that you’re a travel writer with your own website and blog. You published the latest update to your homepage a few hours ago but, alas — you’ve only just noticed the embarrassing spelling mistake sat within the main banner. And oh no, what’s this? To make matters worse, the subscribe button for your mailing list seems to have stopped working entirely!
Hiccups like this can put a dent in one’s online image, but they’re an easy fix. Most visitors are happy to let it slide. In their eyes, you may remain the chief authority on backpacking in East Asia (even if you can’t spell Angkor Wat correctly). A few visitors might leave playful remarks in the comments section. Worst comes to worst, a certain number will bounce.
Let’s scale this up. You’re a local business owner. Each month, you shift a respectable volume of goods to customers all across the UK. Your latest update goes live on a Tuesday morning, but… there’s a glitch. Customers are no longer able to complete their purchases. No sales go through for an agonising 48 hours until the fix is found. This kind of error has the potential to damage customer loyalty and confidence long after it’s been put to bed.
At the level of major companies and organisations, a website glitch can have catostrophic consequences. Going live with a broken webpage might pull the plug on a service that thousands (or millions) of users depend on. More than an operational nightmare, this is a potential PR disaster, with possible legal implications. And all of this from one innocent click.
Fortunately, there’s a tried and tested way to stop this all from happening.
What is Website Staging?
A staging site is a behind-the-scenes copy of a website. It’s a private space where you can get updates ready, or try out new things, away from public view.
Also known as a test environment, a development site, a sandbox, or simply a test site, the basic principle is the same across pretty much all content management systems (CMS). Most website owners will want to have one.
There are times when even the most simple of updates may cause puzzling and unexpected issues. Remember also that your live site is always receiving traffic from visitors; if you make changes while they’re browsing, this can affect their experience.
Website staging acts like a secret lab where you can tinker with your site’s design, add new features, or fix bugs without the risk of breaking your live site. You’re free to polish your content and make sure everything is up and running before clicking the update button.

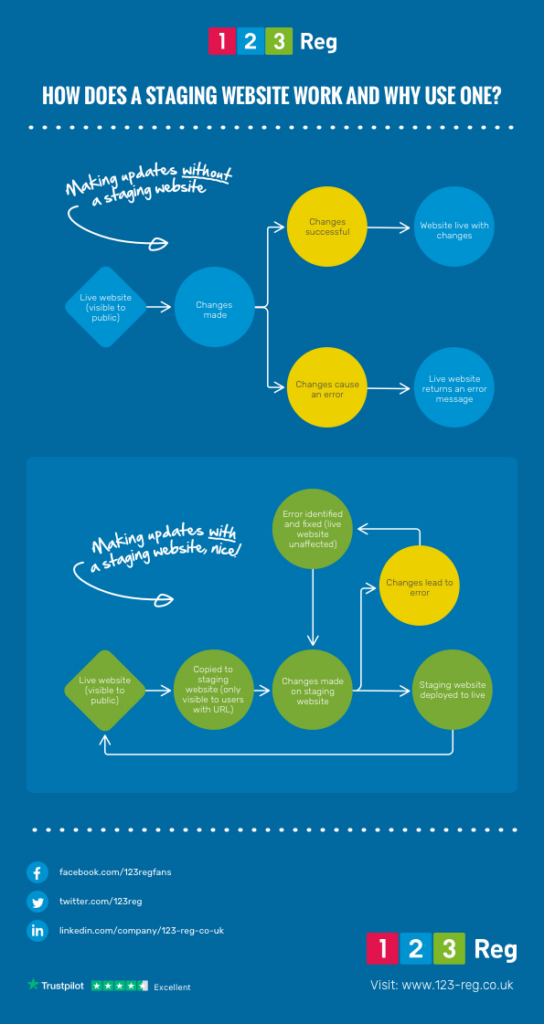
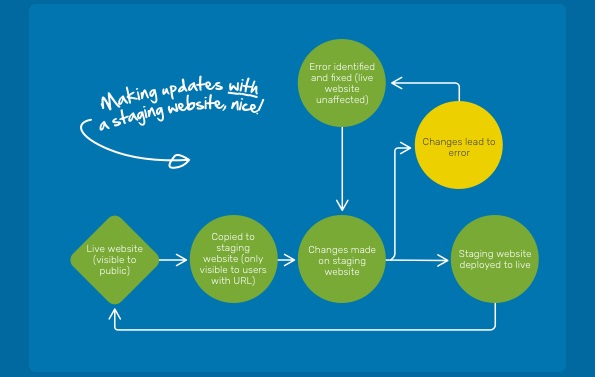
How Does Website Staging Work?
A staging site is typically created as a subdomain of your website’s main domain, like “staging.yoursite.com”. This subdomain houses a clone of your primary website, along with all its essential components — including files, databases, and configurations. This replication is achieved through various services or plugins, depending on your platform, such as WordPress.
Within this staging environment, you have the freedom to experiment with new themes, plugins, and core updates, all without affecting the live site that your visitors interact with. This subdomain is basically your dedicated testing ground, ensuring that any changes made can be thoroughly assessed before going live.
The staging process follows a clear sequence: You start by duplicating your live website to create the staging environment. Then, you can make your alterations, update themes, plugins, and test new features without disrupting your live site’s operation.

After testing testing to make sure everything works fine within the staging area, it’s then time to deploy the changes to your live site. The process is just a few clicks away and it’s easy to keep everything updated without the stress. Visitors will see the finished product, not a work in progress — so important for making a good impression and keeping visitors coming back.
The “Push” for Perfection
Pushing is the techie term to describe moving changes from the staging environment to the actual pages the audience sees. Technically speaking, there are two levels:
✓ Simple Push is used for minor tweaks, such as fixing typos or swapping photos—these are quick fixes and don’t typically risk your site’s stability. Casual users would likely refer to this more simply as “publishing” or “posting”.
✓ Advanced Push is for the bigger things, such as new features or changes in theme, that overhaul the look of a site. For example, an online shop might use advanced push to introduce a new checkout interface to users currently shopping, or to switch the entire colour scheme and layout to match a seasonal promotion without disrupting the shopping experience.
Stages of Development
When teams of developers work together, they tend to stick to quite a structured process. The first phase is called the Local Environment, in which devs work individually to experiment with ideas and start to form a website in a private space. As the website starts to come together, the next step is the Development Environment, which can be hosted online for collaborative work by the team.
The Staging Environment, then, is the second-to-last stop for final checks. The staged site can then move to its Live or Production Stage for public viewing.
Of course, not all of us are working in a team. With a user-friendly Website Builder or WordPress, it’s never been easier to create great websites fast. Solo users and small businesses can skip the “Local” and “Development” stages and jump right to staging — the key thing is to stage before going live.
Staging with WordPress
According to 2023 W3Techs data, WordPress is used by 45.8% of all websites on the net — more than two out of every five websites. With the right package, Managed WordPress Hosting offers access to a clone of your website so that you can safely test any new features or major changes. One of the great benefits of WordPress is that it’s really easy to set up staging.

You don’t need to have a full staging environment set up just to preview changes to your posts or pages. WordPress has a built-in preview feature that allows you to see how your content will look before it is published. Similarly, you can preview blog posts in order to check formatting, proofread text, and make sure everything looks the way it should. So, if you’re just looking to refine individual posts, you can skip the staging process and just click preview to get a decent snapshot.
Nevertheless, there are times when the preview option isn’t enough — especially when planning major overhauls that go beyond content updates. Those collaborating in teams will also appreciate the advantages of website staging. It’s essential when experimenting with new themes, plugins, or any sort of coding. For the most part, it’s these kinds of changes that can cause unexpected issues or perhaps even break a website. On that note, let’s go into a few reasons why staging is so important.
Why You Should Stage Before Going Live
✓ Stamp out the bugs
Staging environments allow you to stamp out the bugs, iron out any creases, and fine-tune your website’s functionality. You can be more certain of a smooth user experience by finding and fixing any unexpected errors and compatability errors before they impact your live website.
✓ Trust and authority
It only takes 0.05 seconds for visitors to develop a first impression of your website. Typos, glitches, and other errors may seem minor, but they can seriously dent your credibility. This is especially important for smaller companies vying for a foothold in a competitive marketplace. One study has suggested the bounce rate for websites with poor spelling and grammar alone is up to 85% higher than for those without — attention to detail really is that important.
✓ Beware price glitches!
A three piece sofa for £49.99? A 50-inch telly for less than a tenner? Errors in pricing can occur either due to technical bugs or human input. So-called ‘dropped digit’ errors often result in a missed zero or two. Whatever the cause, price glitches can be incredibly costly for businesses — who may find themselves legally obligated to honour their own accidental deals.
✓ Experimentation
Staging gives you the freedom to experiment and try out new things. You can test out (even have fun with) your site’s design and functionality: layouts, fonts, colour schemes, and other design features, all without publishing. That way, you can be sure the first impression is a lasting one.
✓ UX and UI improvements
Staging environments provide the ideal sandbox for getting the User Experience (UX) and User Interface (UI) right. Making incremental changes, you can test new layouts, and optimise site performance, all without affecting the live users. With a smoother, more intuitive website for visitors, this will ultimately driving better engagement and conversions when the site is live. Over 55% of website traffic comes from mobile devices, so staging websites are especially important when testing out responsive design for mobile readiness.
✓ Respond to feedback
Staging lets you make and test changes based on user feedback without altering the live site. In most cases, this would mean getting feedback from within your own team or company but, if you liked, you could also use a staging site to demo changes to participants and gather feedback that way.
✓ Third party extensions fail
There are around 60,000 plugins in the WordPress directory. A new feature or plugin that hasn’t been properly tested could conflict with existing elements, causing parts of the website to fail. A lack of staging can lead to errors, broken links or incomplete features.
✓ Mitigate security risks
As many as 90% of WordPress vulnerabilities are plugin related; 6% are theme related, and 4% are core software vulnerabilities, according to WordFence. Without adequate testing, a seemingly minor oversight, like misconfigured access controls, might result in unauthorised access and the exposure of sensitive customer info. In the worst case scenario, going live before testing could lead to a security breach. Staging allows you to root out such issues and keep your visitors secure.
✓ Avoid downtime
Whether it’s a few 404’s or an entirely downed website, downtime is bad news. This can happen for all sorts of reasons and, for online businesses, even a short period of downtime can result in lost revenue, missed opportunities, and frustrated customers. This can be especially devastating for small companies that are just starting and cannot afford to miss out on business. When you use a staging site, you can catch the issues before they ever go live.
Are There Downsides to Website Staging?
While almost always worth it, website staging does come with some drawbacks. First and foremost, staging is obviously going to slow down the time it takes to update or publish a website, due to all the added planning, experimentation, and testing that goes in beforehand. This can become a problem if updates are required pronto.
It’s important to note that staging does not always mirror the live websites 100% perfectly. For instance, staging websites may not caching or other features enabled, leading to differences in performance between the staged and live versions.
Take Time to Back Up
Backups are your website’s insurance against hackers, mistakes, or crashes. Always have a fresh backup tucked away, so you can get your site back quickly if things go south. With 123 Reg Managed WordPress, you don’t have to worry about remembering to back up; it’s done for you every day, letting you easily jump back to an earlier version when needed. If you’re looking to access your backups to restore your WordPress site, please read our Support article: How do I restore my Managed WordPress website?
Lights, Camera, Action
It’s difficult to overstate the importance of website staging. Reduced downtime, improved user experience, and the obvious rewards of a polished, well-tested site — the benefits far outweigh the cons.
Using a Content Management System (CMS) like WordPress is a bit like learning to ride a bike. Whether you’re a pro or just starting out with your first site, it can take a little getting used to. For beginners, staging sites are like training wheels for you practise. This makes it easier to learn how to get used to it and makes the transition to managing the live site so much smoother. For experience users, staging offers a valuable testing ground for trying out plugins and other more advanced features.
Would you like more help with WordPress staging, security, or any other aspect of the CMS? Contact our support team on +44 (0)345 450 2310.