Seven ways to optimise web forms and get more leads
As a small business owner, you probably spend countless hours crafting persuasive content, optimising landing pages for search engines, and engaging with your social media following – all to entice potential customers to visit your website.
So why drop the ball at the final stage of the lead generation funnel? Why focus so much on getting more visitors to your site and then overlook the one critical point in your conversion funnel – the web form?
Web forms are critical at helping you turn visitors into subscribers, leads and customers. But if you don’t optimise them, all that time and effort spent getting people to your website will be wasted.
Even small tweaks in copy or button styles can have a huge impact on your conversion rates. For example, Expedia made an extra $1 million per year by removing one field on their form while Marketo received 34% more leads by experimenting with their form length.
So what you need to do next is to give your web form some real love so it can capture as many leads as possible. Here’s how.
1. Focus on what they’re going to get
What will a visitor get by filling out your form? How will they benefit?
No one fills out forms for fun or because you’re ‘pretty please’ asking them to. People fill them out only when there’s a real benefit that sits on the other side of your form. The more motivating the benefit, the more people that’ll fill it out. So clearly state the value, and make it a good one that they can’t ignore.
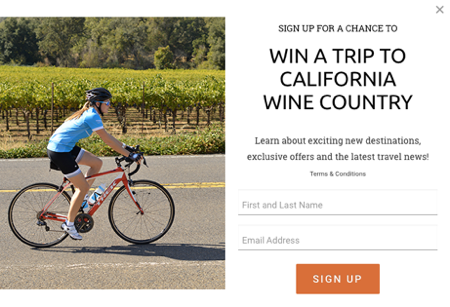
For example, imagine you visited an event planner’s website and to submit an inquiry you had to fill out a form with 20 questions. Most likely you’d leave the website and go on to the next one.
Now, imagine if instead of a form to contact the site owner, there was a form asking you to join a mailing list with a chance to win a free trip to Paris. You probably wouldn’t think twice before completing the form.
So while you don’t need to change the form itself, by simply changing the outcome that entices people to fill out the form in the first place you can drive lots more conversions.
Now, how do you optimise for motivation?
Think of it as an action statement starting with “by filling out this form I get…”.
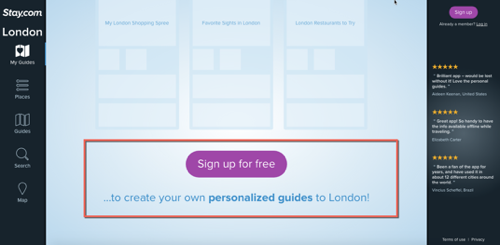
So what are you offering? Is it something tangible?
Or something personalised?
Whatever it is, make it clear and obvious.
2. “Get email updates” is for the lazy
The headline is the first thing visitors see on the form. So why not make use of it by turning it into an attention-grabbing call-to-action (CTA)?
The easiest way to explain this is by using the following two examples.
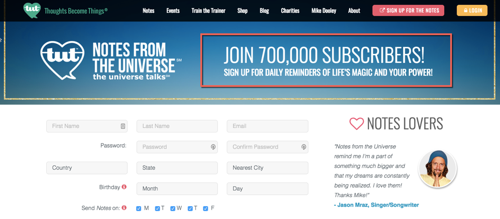
Example A:
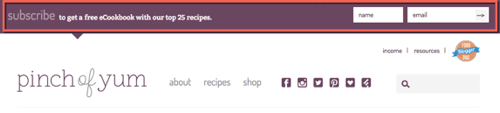
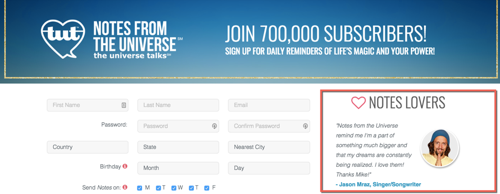
Example B:
Now, which of these two forms is more compelling? Why would I “subscribe” or “sign up” for something when I could get “reminders of life’s magic”? Example B makes it clear from the headline what I’ll be getting by signing up, whereas example A doesn’t offer any hint of what to expect at all.
So, when crafting your headline, reinforce what visitors stand to get out of your offer and they’ll be more likely to take action and do what you want them to do.
3. “Submit” won’t entice them to subscribe
Consider your “submit” button as one more jab at enticing visitors to complete your form. And you can’t achieve that if you leave it to the default text of “Submit”.
Again, think of your button text as a sentence starting with the phrase “I want to…”:
- “Access your free mean plan now”
- “Get low-cost travel tips”
- “Receive a free quote today”
Another thing to consider is colour contrast. Make sure your button jumps out of the form so for that choose a contrasting colour.
The key here is testing. Try out different button copy and colours to see how it affects form conversions and adjust accordingly.
4. Increase engagement by using visual question types
Our brains can process visual information 60,000 times faster than text. So why not use more visual elements in your forms to make them more attractive and also easier for fill out?
This way:
- Your form will feel less like a form and more like a fun, interactive tool.
- Users are more likely to fill out a form if all they need to do is to click here and there, as opposed to having to write their answers or scroll through a huge drop-down.
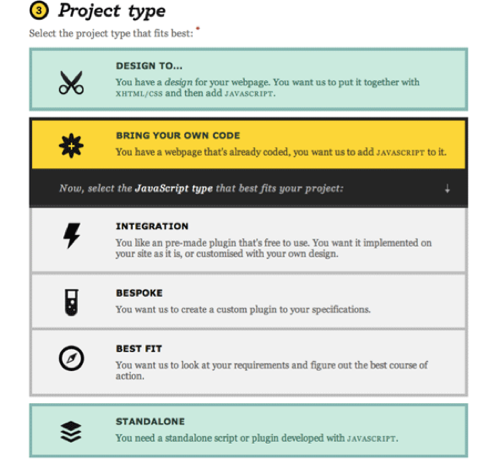
Users will have an easier time understanding the question thanks to the visual elements. Just take a look at the example below to see how the icons make it clear what the question is about.
5. Don’t be afraid to use social proof
It’s no news that people choose to follow the crowd.
You go into an empty restaurant and you quickly assume that the food must be awful. The one across the street has a waiting list and tens of people out front anxiously waiting to get in. The food must be amazing, right?
Sociologists, psychologists and marketers call this “social proof”. Venture capitalist and blogger Aileen Lee says it’s “the new marketing” and “the foundation for massively scalable word-of-mouth”.
So how can you put social proof to work when asking visitors to fill out a form on your website?
Here are a few simple ways:
- If you have a sizable list of subscribers, tell people about it.
- If you have testimonials from customers, don’t hesitate to place them next to your forms.
- If you have a big social media following, don’t hide them.
- If you have a great rating on review sites like TrustPilot, show it.
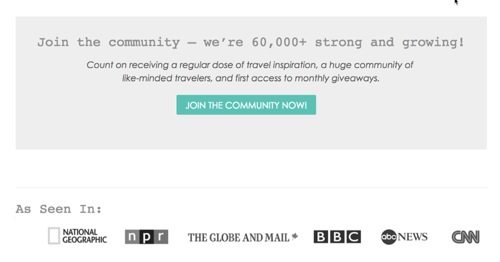
- If your work was featured in well-known magazines or if you’ve worked with big brands, display the logos where visitors can see them.
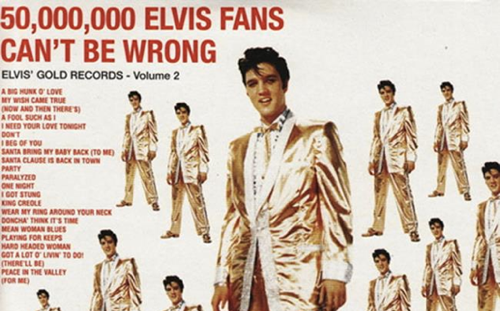
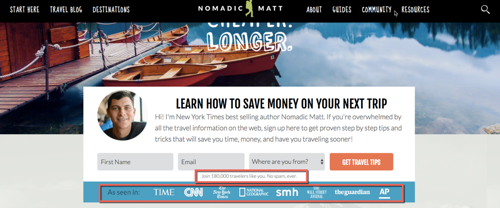
Check out these examples for your inspiration:
6. Add a privacy note
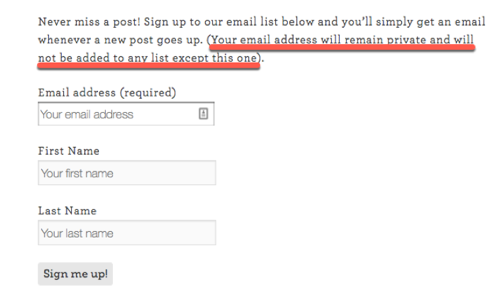
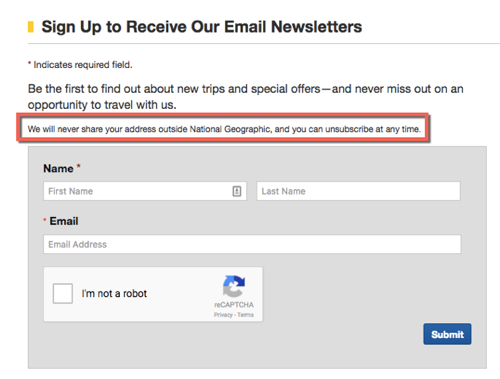
For users to share their email address and any other personal information, they need to be able to trust you. So make sure to add a privacy note to your web form to reassure them that their information is safe and won’t be misused or shared with anyone else.
A simple line like in these examples should do the trick:
7. Keep your web form focused
Some studies revealed that asking for a street address reduces conversions by 4%. Others found that reducing the number of fields can increase the number of sign-ups.
But here’s the thing: while form length is important, and you should try to keep your forms as short and simple as possible, there are four variables that are far more important than length:
- Motivation. Users are more likely to fill out your form if they know that what they’re getting is valuable. (See step 1). That happens before they even see the questions in your form so that’s what you need to work on.
- Reducing friction. This is where copy is so crucial. Use it to guide people through the process of filling out your form. For example, when telling people that it takes only 30 seconds to complete the form or that they don’t need to create an account to buy from you.
- Asking only for the information you need. The questions and information you ask needs to make sense to people who are filling out your form. For example, why would you need someone’s physical address if you’re selling a digital product that you’ll be delivering via email or their account on your site. Or why would you need their phone number when all you they want is to download an e-book or sign up for your newsletter?
- Building trust. People are wary of filling out a form for a brand that they’re not familiar with. So you need to take steps to build trust first and then you’ll have a much easier time getting people to fill out your form, no matter how long they are.
Wrapping up
I hope these tips give you the insight you need to take your forms to the next level and inspire you to make small changes that could result in more leads.
What else are you doing to optimise your web forms? Tweets us your best tips @123Reg.